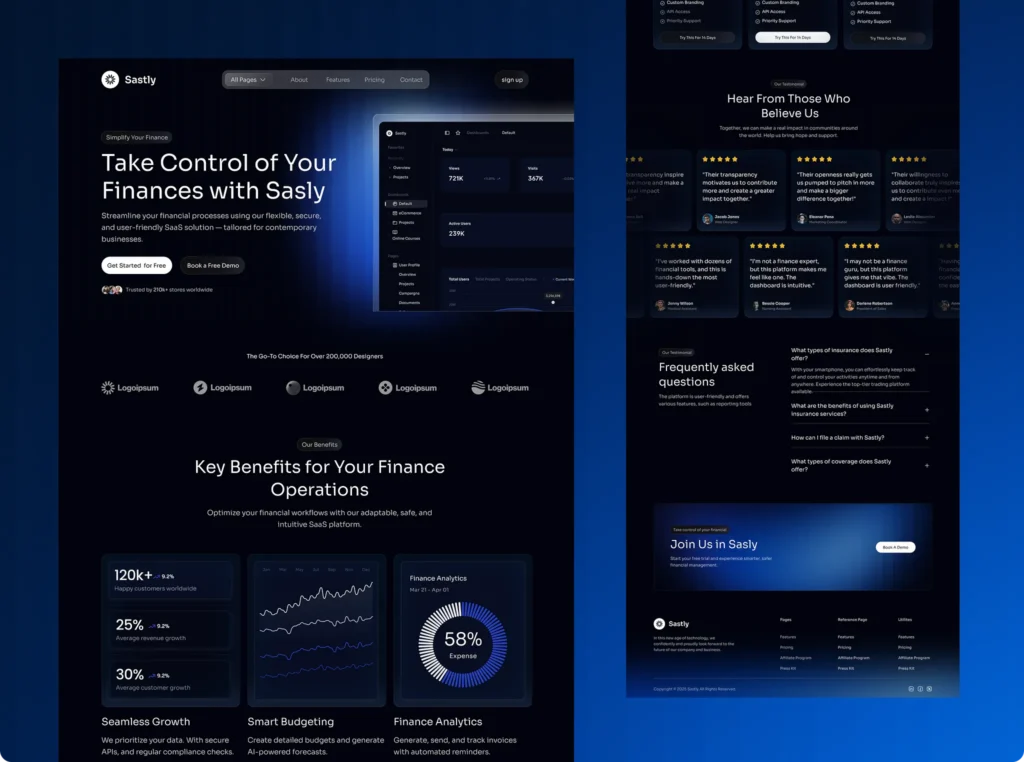
As a Digital Strategy Expert, I’m constantly optimizing workflows for faster deployment, better ROI, and smarter UX. For this latest fintech SaaS interface, I decided to harness the combined power of AI-driven design tools and Penpot—an open-source Figma alternative—to build the wireframe, UI/UX system, and even the foundational code for the site.
This isn’t just about saving time—it’s about redefining what’s possible in design ops.
🔍 Why Penpot?
Penpot offers a Figma-like collaborative interface but with a distinct edge: it’s open-source, self-hostable, and integrates well with automation pipelines. Most importantly, it supports direct component exporting that plays nicely with AI-assisted coding environments.
🤖 The AI Workflow Breakdown:
Here’s how I used AI to compress weeks of design and dev into days:
-
Prompt-Based UI Structuring
Using AI wireframe generation tools, I fed prompt sequences like:“Design a SaaS finance dashboard with smart budgeting, KPIs, testimonials, and a CTA.”
The AI responded with complete layout sections, UX flow suggestions, and UI component lists. This cut initial ideation time from 6+ hours to 30 minutes.
-
AI + Penpot Component Design
I imported the AI-generated structure into Penpot and refined it with atomic design principles. Penpot’s component system made updates seamless across the board. -
Code Extraction & Integration
With AI-driven tools like GPT-4o and Penpot’s CSS+SVG exporting, I auto-generated key sections of production-ready HTML/CSS. No-code? More like “low-thought code”—because I didn’t have to reinvent the wheel. -
Color Systems + Typography
I used AI to recommend a Dracula-inspired dark UI palette and accessible typography pairings. Ubuntu Sans served as the primary font for legibility and modern aesthetic. -
Market-Ready in Days
By bypassing traditional design bottlenecks—feedback loops, redundant mockups, and dev delays—I took this SaaS concept from zero to launch-ready in under 72 hours. A traditional cycle would’ve taken 3–4 weeks minimum.
🚀 What This Means for Digital Strategy
In a world obsessed with velocity, tools like AI + Penpot redefine what’s possible. Instead of long design sprints, you’re looking at design bursts—short, focused, AI-augmented sessions that allow you to pivot and execute at speed.
For consultants, startups, and lean teams, this isn’t just convenient—it’s competitive advantage.
⚙️ Pro Tips for AI-Driven Design Ops
-
Start with strong prompts: Be specific about layout, function, and emotional tone.
-
Systematize your assets: Use reusable components and design tokens.
-
Validate with real data: Feed analytics insights into design logic.
-
Automate the mundane: Let AI handle the boilerplate so you can focus on innovation.
Final Thought
You don’t need a 10-person dev team to go from idea to interface. With AI and Penpot, I built a SaaS UI/UX that’s sleek, secure, and scalable—in record time. This is the new design paradigm, and it’s here to stay.
Share this:
- Click to share on Facebook (Opens in new window) Facebook
- Click to share on X (Opens in new window) X
- Click to share on LinkedIn (Opens in new window) LinkedIn
- Click to share on Reddit (Opens in new window) Reddit
- Click to share on Pinterest (Opens in new window) Pinterest
- Click to share on Pocket (Opens in new window) Pocket
- Click to share on WhatsApp (Opens in new window) WhatsApp
- Click to email a link to a friend (Opens in new window) Email